Скретч домик под солнцем
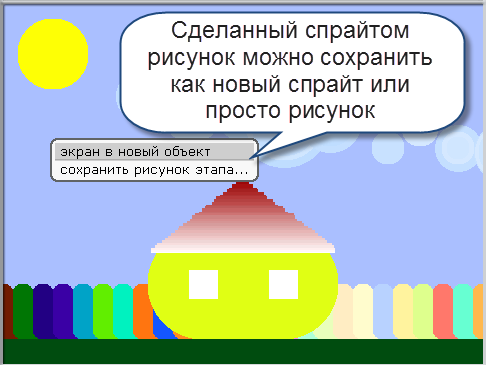
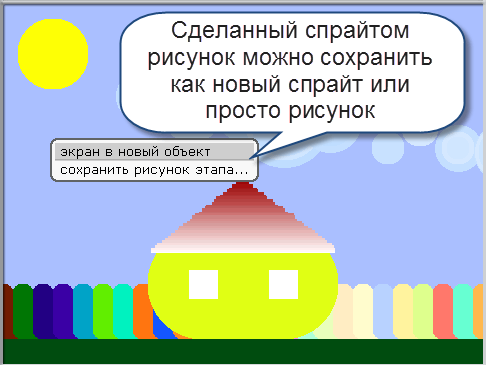
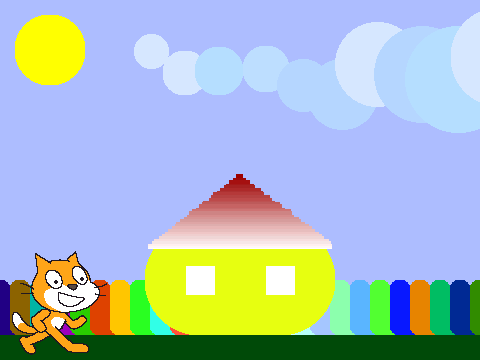
Сделаем проект, в котором спрайт выступит в роли художника и нарисует домик под солнцем. Подобный фон для сцены мы уже делали в графическом редакторе. При желании сделанный спрайтом рисунок можно сохранить, нажав на правую кнопку мышки и выбрав нужную команду:
Алгоритм создания этого рисунка состоит из 8 шагов:
2. Рисуем дорожку.
4. Рисуем солнце.
5. Рисуем облака.
6. Рисуем корпус дома.
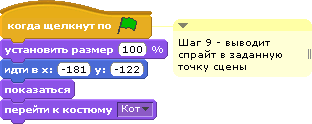
9. Ставим спрайт в угол
Для большей наглядности каждому шагу алгоритма будет соответствовать свой скрипт. А в качестве заголовков будем использовать команду “ Когда нажата клавиша 1,2,3.. .”
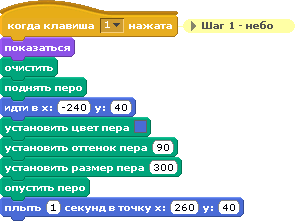
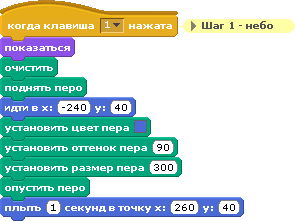
1. Рисуем небо
Среди блоков рисования нет команды заливки какой-либо фигуры цветом. Выйдем из положения, установив размер пера в 300 точек. Высота сцены равны 360 точкам, таким образом одним широким мазком мы закрасим нужным цветом почти все пространство. Главное — опустить перо и поднять в нужной точке. В нашем примере мы проводим линию слева-направо от точки: х=-240, у=40 до точки: х=260 (специально выходим за пределы сцены), у=40. Для создания такой линии хорошо подходит команда движения “ плыть () секунд в точку х() у() ”, которая дает возможность задать и продолжительность создания линии и ее конечную точку. Хотя тот же конечный результат можно получить и командой “идти 480 шагов”: 
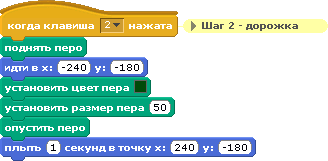
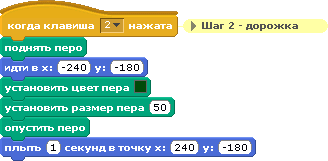
2. Рисуем дорожку
Перенесем перо в нижнюю часть сцены, поменяем его цвет и ширину, чтобы нарисовать линию дорожки.
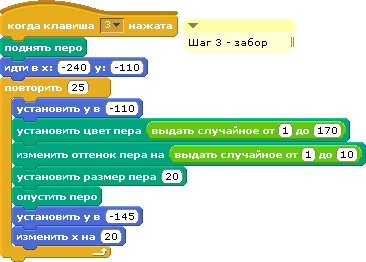
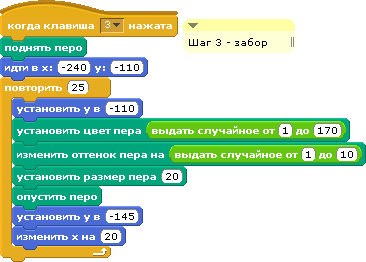
3. Рисуем забор
Для рисунка забора мы используем цикл, с помощью которого нарисуем 25 разноцветных дощечек забора. А чтобы получить уникальную расцветку, используем блок случайных чисел для цвета и оттенка каждой дощечки.
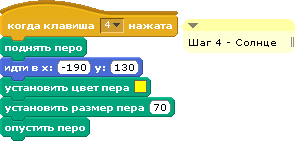
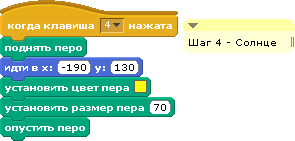
4. Рисуем солнце
Просто 1 раз опустим перо желтого цвета величиной в 70 точек в указанном месте.
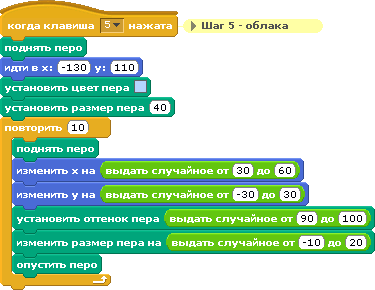
5. Рисуем облака
Подобным образом нарисуем и облака, только поменяем цвет, размер и координаты. Сколько облаков нарисует наш скрипт? Как это можно определить?
6. Рисуем корпус дома
Здесь все очень просто — проведем линию определенного цвета и размера от одной точки координат (х=-40, у=-100) до другой (х=40, у=-100). Размер пера равен высоте корпуса нашего домика.
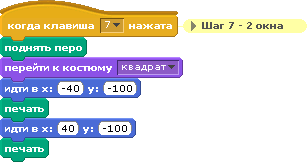
7. Рисуем окна
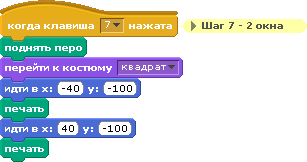
Т.к. нельзя поменять форму пера для рисования квадратных окон, закрашенных каким-либо цветом (мы сделаем их белыми), нашему художнику нужен специальный костюм — квадрат , который мы отпечатаем 2 раза в тех местах рисунка, где должны быть окна. Сделайте костюм с помощью графического редактора. Назовите его “квадрат”, как показано на рисунке. При желании можно изобразить не просто белый квадрат, а нарисовать занавески, цветок и т.п. Напечатаем 2 окна:
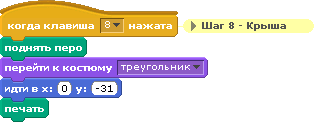
8. Рисуем крышу
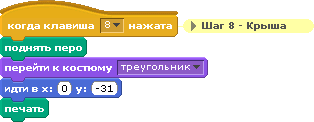
Используем тот же подход, как и с окнами, чтобы нарисовать треугольную крышу определенного цвета. Нарисуйте в графическом редакторе костюм в форме треугольника, чтобы можно было напечатать его на месте крыши нашего домика. Назовите его “треугольник”, как показано на рисунке. Напечатайте в нужном месте сцены этот костюм.
9. Ставим спрайт в угол

Поставим спрайт в левый нижний угол сцены, указав нужный костюм.
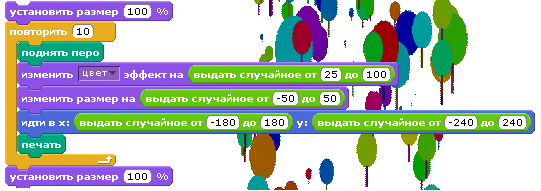
2. Используя блок печати копий спрайтов можно создать лес из одного изображения дерева или цветочную поляну из одного изображения цветка. Чтобы копии были уникальными, можно случайным образом менять цвет, размер и форму оригинала до применения команды печать. Посмотрите на устройство этого скрипта. Попробуйте с его помощью создать сказочный лес из одного дерева!

Задания на оценку 4 и5
1. Можно ли изменить проект Домик под солнцем таким образом, чтобы в нем был один скрипт, а не 9, как сейчас? Если вы знаете, как это сделать, внесите изменения в проект. Сохраните полученный результат.
2. Используя команды рисования, в сочетании с блоками контроля и движения, можно создавать программируемые произведения компьютерной графики — живые рисунки, которые меняются во времени и общаются со зрителем. Для создания своего живого полотна вы можете параллельно запустить целую группу спрайтов-художников с перьями разных цветов, оттенков и размеров.
Источник
Программирование рисунка в Скретч — Уроки для школьников в Скретч
Практическая работа №5. Программирование рисунка в Скретч
Домик под солнцем
Сделаем проект, в котором спрайт выступит в роли художника и нарисует домик под солнцем. Подобный фон для сцены мы уже делали в графическом редакторе. При желании сделанный спрайтом рисунок можно сохранить, нажав на правую кнопку мышки и выбрав нужную команду:
Алгоритм создания этого рисунка состоит из 9 шагов:
- Рисуем небо.
- Рисуем дорожку.
- Рисуем забор.
- Рисуем солнце.
- Рисуем облака.
- Рисуем корпус дома.
- Рисуем окна.
- Рисуем крышу.
- Ставим спрайт в угол
Для большей наглядности каждому шагу алгоритма будет соответствовать свой скрипт. А в качестве заголовков будем использовать команду “Когда нажата клавиша 1,2,3…”
1. Рисуем небо

2. Рисуем дорожку

Перенесем перо в нижнюю часть сцены, поменяем его цвет и ширину, чтобы нарисовать линию дорожки.
3. Рисуем забор

Для рисунка забора мы используем цикл, с помощью которого нарисуем 25 разноцветных дощечек забора. А чтобы получить уникальную расцветку, используем блок случайных чисел для цвета и оттенка каждой дощечки.
4. Рисуем солнце

Просто 1 раз опустим перо желтого цвета величиной в 70 точек в указанном месте.
5. Рисуем облака

Подобным образом нарисуем и облака, только поменяем цвет, размер и координаты. Сколько облаков нарисует наш скрипт? Как это можно определить?
6. Рисуем корпус дома

Здесь все очень просто — проведем линию определенного цвета и размера от одной точки координат (х=-40, у=-100) до другой (х=40, у=-100). Размер пера равен высоте корпуса нашего домика.
7. Рисуем окна

Т.к. нельзя поменять форму пера для рисования квадратных окон, закрашенных каким-либо цветом (мы сделаем их белыми), нашему художнику нужен специальный костюм — квадрат, который мы отпечатаем 2 раза в тех местах рисунка, где должны быть окна. Сделайте костюм с помощью графического редактора. Назовите его “квадрат”, как показано на рисунке. При желании можно изобразить не просто белый квадрат, а нарисовать занавески, цветок и т.п. Напечатаем 2 окна:
8. Рисуем крышу

Используем тот же подход, как и с окнами, чтобы нарисовать треугольную крышу определенного цвета. Нарисуйте в графическом редакторе костюм в форме треугольника, чтобы можно было напечатать его на месте крыши нашего домика. Назовите его “треугольник”, как показано на рисунке. Напечатайте в нужном месте сцены этот костюм.
Источник
Скретч домик под солнцем
2. Рисуем дорожку.
4. Рисуем солнце.
5. Рисуем облака.
6. Рисуем корпус дома.
9. Ставим спрайт в угол
Для большей наглядности каждому шагу алгоритма будет соответствовать свой скрипт. А в качестве заголовков будем использовать команду “ Когда нажата клавиша 1,2,3.. .”
1. Рисуем небо
2. Рисуем дорожку
3. Рисуем забор
Для рисунка забора мы используем цикл, с помощью которого нарисуем 25 разноцветных дощечек забора. А чтобы получить уникальную расцветку, используем блок случайных чисел для цвета и оттенка каждой дощечки.
4. Рисуем солнце
Просто 1 раз опустим перо желтого цвета величиной в 70 точек в указанном месте.
5. Рисуем облака
Подобным образом нарисуем и облака, только поменяем цвет, размер и координаты. Сколько облаков нарисует наш скрипт? Как это можно определить?
6. Рисуем корпус дома
Здесь все очень просто — проведем линию определенного цвета и размера от одной точки координат (х=-40, у=-100) до другой (х=40, у=-100). Размер пера равен высоте корпуса нашего домика.
7. Рисуем окна
Т.к. нельзя поменять форму пера для рисования квадратных окон, закрашенных каким-либо цветом (мы сделаем их белыми), нашему художнику нужен специальный костюм — квадрат , который мы отпечатаем 2 раза в тех местах рисунка, где должны быть окна. Сделайте костюм с помощью графического редактора. Назовите его “квадрат”, как показано на рисунке. При желании можно изобразить не просто белый квадрат, а нарисовать занавески, цветок и т.п. Напечатаем 2 окна:
8. Рисуем крышу
Используем тот же подход, как и с окнами, чтобы нарисовать треугольную крышу определенного цвета. Нарисуйте в графическом редакторе костюм в форме треугольника, чтобы можно было напечатать его на месте крыши нашего домика. Назовите его “треугольник”, как показано на рисунке. Напечатайте в нужном месте сцены этот костюм.
Источник
Скретч домик под солнцем
Профессиональные программисты создают проекты для Заказчика . И если Заказчик выдвигает какие-то требования, программист обязан их соблюдать, иначе проект не будет принят.
Обратите внимание — в этом и следующих уроках некоторые задания снабжены требованиями, расположенными после заголовка:
Если ТЗ присутствует, необходимо ему строго следовать! Иначе Заказчик (учитель) проект не примет!
Некоторые ТЗ Заказчик включает в ТЗ алгоритм, когда важен именно этот алгоритм поведения проектируемой программы.»>снабжаются алгоритмами , и тогда программу нужно строить по этим алгоритмам .
Возможно, вы решили задачу по-другому, и ваше решение получилось не хуже, а даже лучше. Замечательно! Покажите этот вариант учителю, но только в дополнение к основному решению, выполненному по ТЗ .
Если задание на проект сформулировано не строго (как, например, задание Сам себе режиссёр ), программист должен сначала составить собственное ТЗ , затем алгоритм и только потом программу, которая это ТЗ (вместе с алгоритмом) реализует.
Составляйте ТЗ по следующему плану:
| № | Этап | Пример |
|---|---|---|
| 1 | Название проекта | Подводный танец Название проекта — очень важный элемент, способный сразу расположить пользователя к проекту или, наоборот, оттолкнуть ещё до знакомства с ним |
| 2 | Идея проекта | Рыбки плавают в аквариуме под спокойную тихую музыку |
| 3 | Сценарий проекта | Пять рыбок начинают бесконечное движение из пяти случайных точек в случайных направлениях с отражением от краёв под спокойную тихую музыку |
| 4 | Среда | Подходящий под аквариум фон |
| 5 | Спрайты | Пять рыбок |
| 6 | Интерфейс | В этом разделе приводится описание взаимодействия с создаваемым приложением — как запускается программа, как пользователь может управлять её работой. Приложение Подводный танец запускается по зелёному флажку, никаких взаимодействий с пользователем не предусматривается |
Когда ТЗ составлено, приступаем к описанию алгоритма, который это ТЗ реализует. Сначала формулируем идею, а потом расписываем план необходимых действий.
Составляйте алгоритм по следующему плану:
| № | Этап | Пример | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Идея алгоритма | Для исполнителя Сцена подобрать подходящую музыку и проигрывать её в бесконечном цикле. Создать программу движения для одной рыбки и скопировать её для всех рыбок | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2 | Алгоритм |
| Клавиша | Что делает |
|---|---|
| Пробел | Поворачивает кота в направлении направо |
| 1 | Поворачивает кота на 15° по часовой стрелке |
| 2 | Поворачивает кота на 15° против часовой стрелки |
| 3 | Поворачивает кота на 25° по часовой стрелке |
| 4 | Поворачивает кота на 25° против часовой стрелки |
А теперь, управляя котом с клавиатуры, заставьте его вертеться так, как на этом видео:
Видео выполненного проекта можно посмотреть по адресу: practical/01/unit02/
Решение сохранить под именем Кот-вертун .
Бегом по стенам ( 3 кука ). Коту приснился сон: он лбегает� по стенам и по потолку, вот так:
Видео выполненного проекта можно посмотреть по адресу: practical/01/unit02/
| № | Этап ТЗ | Содержание |
|---|---|---|
| 1 | Название проекта | Бегом по стенам |
| 2 | Идея проекта | Кот бегает по полу, стенам, потолку, «по кругу», бесконечно, соприкасаясь лапками с поверхностями |
| 3 | Сценарий проекта | Кот начинает в левом нижнем углу, потом бесконечно повторяет: направо до стены, вверх до потолка, влево до стены, вниз в исходную точку |
| 4 | Среда | Фон для сцены из библиотеки: room3 , группа В помещении . Можно подготовить для прогулки кота музыкальное сопровождение и задать его исполнение в скрипте для сцены |
| 5 | Спрайты | Кот |
| 6 | Интерфейс | Приложение запускается по зелёному флажку, никаких взаимодействий с пользователем не предусматривается |
| 7 | Идея алгоритма | Установить кота в начальном положении (в левый нижний угол) и заставить бесконечно двигаться по прямоугольной траектории, заданной координатами 4-х углов, со сменой направлений в углах прямоугольника |
| 8 | Алгоритм | Описан отдельно за таблицей |
Заметим, что скрипты для исполнителей совершающих повторяющие действия, состоят, как правило, из двух частей. Их можно условно назвать Подготовка и Работа . Первая часть готовит исполнителя к работе в цикле, вторая — описывает циклические действия. Скрипт для нашего «бегуна» будет построен именно по такому плану:
- Подготовка (установка кота в начальное положение).
- Работа (бесконечное движение по стенам).
До входа в бесконечный цикл исполнитель:
- Устанавливается в левый нижний угол ( x:-188 y:-115 ).
- И для него задаётся стиль вращения кругом .
Узнать координаты места можно в паспорте спрайта. Ставим спрайт в нужное место на сцене и смотрим координаты этого места в паспорте.
В бесконечном цикле исполнитель выполняет следующие действия:
- Устанавливается в направлении вправо и идёт в правый нижний угол (команда ).
- Устанавливается в направлении вверх и идёт в правый верхний угол.
- Устанавливается в направлении влево и идёт в левый верхний угол.
- Устанавливается в направлении вниз и идёт в левый нижний угол.
Решение сохранить под именем Бегом по стенам .
Квадратное путешествие ( 4 кука ). Однажды рано утром Мурлыка отправился в «квадратное» путешествие: развернулся в направлении 60° , прошёл по квадрату со стороной 200 и, естественно, вернулся на прежнее место. Составьте программу такого путешествия.
Видео выполненного проекта можно посмотреть по адресу: practical/01/unit02/
| № | Этап ТЗ | Содержание |
|---|---|---|
| 1 | Название проекта | Квадратное путешествие |
| 2 | Идея проекта | Путешествие по квадрату составить таким образом, чтобы исполнитель смог выполнить его не только из начального направления в 60° , но и из любого другого. Программисты всегда стараются сделать код универсальным, чтобы он годился не только для данного конкретного случая (угла в 60° ), но и для многих других (любого другого угла) |
| 3 | Сценарий проекта | Для сцены подготовим фон с рисунком квадрата, и заставим исполнителя двигаться по этому квадрату, согласно заданию |
| 4 | Среда | Фон для сцены уже подготовлен. Его можно загрузить из файла practical/01/unit02/Квадрат.png |
| 5 | Спрайты | Мурлыку найдём в библиотеке: |
| 6 | Интерфейс | Приложение запускается по зелёному флажку, никаких взаимодействий с пользователем не предусматривается |
| 7 | Идея алгоритма | Установить исполнителя в положение, соответствующее нижнему левому углу квадрата на фоновом рисунке сцены, повернуть исполнителя в направлении 60° и заставить пройтись по нарисованному квадрату так, чтобы этот «поход» не зависел от начального направления. |
| 8 | Алгоритм | Описан отдельно за таблицей |
Построим скрипт для Мурлыки по такому плану:
- Подготовка (начальная установка исполнителя).
- Работа (движение по 4-м сторонам квадрата).
- Исполнитель устанавливается в левый нижний угол прямоугольника ( x:-20 y:-130 ).
- Уменьшается в размере на 50% .
- Устанавливается в направлении 60° .
- Задаётся стиль вращения кругом .
Подготовка к путешествию завершена. Теперь Мурлыка должен пройти 4 стороны квадрата.
Проходим первую сторону и поворачиваем исполнителя на 90° против часовой стрелки — (подготовка к прохождению второй стороны; известно, что любой угол квадрата равен 90° ):
Проходим вторую сторону и поворачиваем исполнителя на 90° против часовой стрелки (подготовка к прохождению следующей стороны):
Аналогично проходятся ещё две стороны. Видим, проход каждой стороны выполняется одними и теми же командами:
Уменьшить количество блоков в скрипте поможет конструкция цикла, только сейчас нужен не бесконечный, а конечный цикл на 4 оборота:
Ещё одна рекомендация. По команде Мурлыка не проходит, а пролетает 200 шагов мгновенно, поэтому лучше повторить в цикле 20 раз по 10 шагов:
Обратите внимание, код прохождения квадрата составлен так, что не зависит от начального направления исполнителя. Почему?
Потому что в цикле нет установки направления спрайта, а есть только повороты на 90° . Поэтому движение по квадрату будет выполнено из любого начального направления (которое устанавливается перед входом в цикл ПОВТОРИТЬ 4 ). «>.
Решение сохраните под именем Квадратное путешествие и убедитесь, что для любого начального угла исполнитель будет идти по квадрату со стороной 200 , возвращаясь на прежнее место и занимая прежнее направление.
Открытка ко дню рождения ( 4 кука ). Приятно на день рождения получить подарок, который не куплен в магазине, а сделан специально для тебя. Если ты программист — подари товарищу «живую» открытку!
Пример такого проекта описан в подсказках среды Скретч под названием Make a Birthday Card . В этом проекте сцена и спрайты реагируют на щелчки мыши:
Видео выполненного проекта можно посмотреть по адресу: practical/01/unit02/
| № | Этап ТЗ | Содержание |
|---|---|---|
| 1 | Название проекта | Открытка ко дню рождения |
| 2 | Идея проекта | Интерактивная («живая») открытка ко дню рождения: при щелчке на разных элементах открытки что-то происходит (меняется цвет, размер, объект вращается, что-то говорит, играет музыка…) |
| 3 | Сценарий проекта | На открытке с праздничным фоном (это сцена) — Кот, Гига, смайлик и торт со свечами (это спрайты). При запуске проекта Гига произносит вступительное слово. Затем спрайты и сцена ждут щелчка мыши и реагируют, каждый по-своему |
| 4 | Среда | Фон для сцены библиотечный, с именем party |
| 5 | Спрайты | Кот, Гига, торт из библиотеки. Смайлик нарисован во встроенном графическом редакторе |
| 6 | Интерфейс | Приложение запускается по зелёному флажку. Сцена и спрайты реагируют (каждый по своему) на щелчки мыши |
| 7 | Алгоритм | Описания алгоритмов приводятся далее в отдельной таблице |
Пояснение к пункту 2. Если вращение было прервано, Кот может остановиться в неправильном направлении
Пояснение. Кот повернётся на 360° (24 раза по 15°)
Пояснение к пункту 2. Если смена костюмов была прервана, Гига может оказаться в неправильном костюме
Решение сохранить под именем День рождения .
Осьминожка ( 4 кука ). Очень скоро вы научитесь создавать настоящие игры на Скретч . Этот проект — первый шаг в этом направлении.
Составьте программу для управления исполнителем Осьминожка при помощи клавиатуры.
Видео выполненного проекта можно посмотреть по адресу: practical/01/unit02/
| № | Этап ТЗ | Содержание |
|---|---|---|
| 1 | Название проекта | Осьминожка |
| 2 | Идея проекта | Заставить Осьминожку двигаться по сцене при помощи стрелок клавиатуры |
| 3 | Сценарий проекта | Установить исполнителя в центр сцены и организовать начальное приветствие. Затем исполнитель должен ждать нажатий на стрелки клавиатуры и соответственно реагировать на них |
| 4 | Среда | Подходящий фон для сцены загрузим из библиотеки — underwater1 , группа Подводный мир : |
| 5 | Спрайты | Осьминожка из библиотеки: |
| 6 | Интерфейс | Приложение запускается по зелёному флажку и реагирует на стрелки клавиатуры, которые заставляют исполнителя двигаться в соответствующем направлении |
| 7 | Идея алгоритма | По нажатию на стрелку, исполнитель устанавливается в соответствующем направлении, анимированно двигается на несколько шагов, издавая характерный звук |
| 8 | Алгоритмы | Описаны отдельно за таблицей |
Осьминожку будет «заставлять» работать не цикл, а стрелки клавиатуры. Но всё равно, в программе можно выделить две части:
- Подготовка (подготовка исполнителя к работе).
- Работа (реагирование на стрелки, 4 отдельных скрипта).
В начальный момент (по щелчку на ) исполнитель:
- Уменьшается в размере на 50% .
- Помещается в центр сцены ( x:0 y:0 ).
- Устанавливается в направлении направо .
- Играет маленький музыкальный фрагмент ( drum jam , группа Инструменты ).
- Пишет на экране «Привет!»
Основная «работа» исполнителя — ожидание клавиатурной команды. Нажатие на любую стрелку должно приводить к выполнению следующих действий:
- Устанавливается стиль вращения ( влево-вправо для движения по горизонтали, кругом для движения по вертикали).
- Исполнитель устанавливается в направлении нажатой стрелки.
- Издаёт звук шага (музыкальный фрагмент boing , группа Эффекты ).
- Делает 20 шагов.
- Меняет костюм.
- Если на краю, отталкивается.
Осьминожка меняет костюм после каждого сдвига в заданном направлении. Получается, что сдвиг и смена костюма должны выполняться последовательно, в одном скрипте, а не параллельно, в разных скриптах.
Звук шага исполняем при помощи команды . Эта команда стартует исполнение звука и не задерживает дальнейший ход выполнения скрипта (в отличие от команды , которая задерживает выполнение скрипта до окончания проигрывания звука).
Сцена бесконечно повторяет следующие действия (имитация волнения воды):
- Устанавливает эффект завихрение в значение 1 .
- Ждёт 0.2 секунды.
- Устанавливает эффект завихрение в значение -1 .
Решение сохранить под именем Осьминожка .
Поход в библиотеку ( 2 кука ). В Интернете Скретч поселился по адресу scratch.mit.edu. Вы попадёте на этот сайт, если щёлкните на логотипе в заголовке окна Скретч :
Задание . Ниже приводится видео, которое ранее было на этом сайте под названием Научить спрайт следовать за мышкой (Make your sprite follow the mouse):
Видео выполненного проекта можно посмотреть по адресу: practical/01/unit02/
Видео на английском языке, как и блоки из которых собирается скрипт. Кукарача уверен, что несмотря на эти трудности, вы сможете повторить проект в своей среде Скретч !
Сам себе режиссёр . Создайте собственное приложение, в котором использовались бы повороты спрайтов, установка их нужном направлении и скрипты для сцены. Используйте команды, которые были показаны на уроке и другие, которые вы исследовали самостоятельно.
Источник