Создание анимированного изображения в Power Point
Небольшая практическая работа предназначенная для знакомства с некоторыми возможностями программы Power Point.
Содержимое разработки
Создание анимированного изображения в PowerPoint
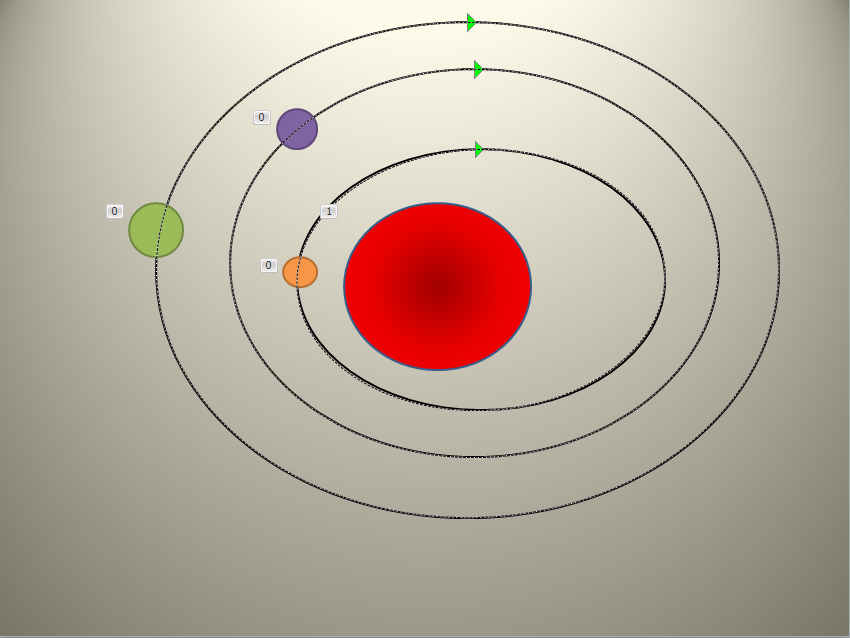
Создаём солнечную систему.
Открыть программу Power point .
На вкладке «Главная» выбрать «Макет» «Пустой слайд»
На вкладке «Дизайн» выбрать в меню кнопки «Стиль фона» выбрать синий градиентный фон. Можно в качестве фона выбрать « космическое» изображение.
Вставить на слайд изображения солнца, планет и их орбит. Для этого на вкладке «Вставка» развернуть меню кнопки «Фигура» и выбрать «Овал».
Настроить цвета всех окружностей (солнце красное, Земля зелёная, Венера сиреневая, Меркурий жёлтый).
Для орбит на вкладке «Формат» выбрать стиль фигуры «Контур».
Настроить анимацию. Для этого выделить объект, затем «добавить анимацию», выбрать «Пути перемещения». Выбрать перемещение по окружности.
Растянуть путь перемещения таким образом, чтобы он совпадал с линией орбиты.
Настроить такую анимацию для всех планет.
Настроить параметры анимации. Для этого щелкнуть правой кнопкой мыши на названии анимации (с права)и выбрать «Параметры эффектов». Начало настроить для всех планет «С предыдущим», количество повторений – «до конца слайда», продолжительность для Меркурия – быстро, для Венеры – средне, для Земли – медленно.
Настроить анимацию «Мерцание» для солнца количество повторений «До конца слайда».
Проверить работоспособность. Планеты должны самостоятельно вращаться вокруг солнца. Солнце должно пульсировать при щелчке мыши.
Сохранить под именем «Начало анимации_ФИ»
Внести на слайд изображение звезд и настроить анимацию мерцания (появления).
Получите свидетельство о публикации сразу после загрузки работы

Получите бесплатно свидетельство о публикации сразу после добавления разработки
Новые олимпиады
Комплекты учителю
Качественные видеоуроки, тесты и практикумы для вашей удобной работы
Вебинары для учителей
Бесплатное участие и возможность получить свидетельство об участии в вебинаре.
Источник
Движение Земли вокруг Солнца
Помощь в написании контрольных, курсовых и дипломных работ здесь.

изобразить движение планеты вокруг солнца по эллипсу.

Помогите изобразить движение треугольника(или круга) вокруг Земли тут: uses GraphABC; var.

Помогите нарисовать рисунок 1.Составить программу, демонстрирующую движение солнца по небу (.
Решение
Изобразить движение Солнца над землей
Изобразить движение Солнца над землей, начиная с востока и заканчивая западом, меняя при этом.
Написать программу, которая изображает планету, вращающуюся вокруг Солнца на фоне мерцающих звезд
Написать программу, которая изображает планету, вращающуюся вокруг Солнца на фоне мерцающих звезд .

Привет, помогите пожалуйста нарисовать две задачки)) 1) Изобразить движение мяча, отскакивающего.
Графика: Движение точки вокруг квадрата
Здраствуйте. Никак неполучается написать программу в которой бы точка двигалась вокруг квадрата. .
Написать программу, которая осуществит движение электронов вокруг атома алюминия
написать программу ,которая осуществит движение электронов вокруг атома. заранее спасибо.

надо в паскале написать программу которая графически изобразит движение Луны вокруг Земли а .
Источник
Анимация в GIMP — «Вращающаяся планета на руках»
В этом уроке GIMP мы создадим анимацию вращающейся планеты Земля. Для этого будем использовать фильтр «Вращающийся шар», входящий в стандартный набор фильтров программы. И в дополнение, вы научитесь добавлять фон к готовой анимации.
p, blockquote 1,0,0,0,0 —>
Пример работы:
p, blockquote 2,0,0,0,0 —>
Скачиваем материалы для урока по созданию анимации “Вращающаяся планета”
Для выполнения урока вам потребуются фотографии, которые можно скачать, перейдя по указанным ниже ссылкам:
Подготавливаем изображение для создания анимации
Шаг 1
Запускаем ГИМП. Открываем изображение с картой земли через меню Файл – Открыть как слои.
p, blockquote 4,0,0,0,0 —>
Шаг 2
Выбираем инструмент Масштаб.
p, blockquote 5,0,0,0,0 —>
Шаг 3
В диалоговом окне настроек инструмента разрываем цепочку и уменьшаем значение ширины до значения высоты изображения.
p, blockquote 6,0,0,0,0 —>
[Изменить ширину можно маленькой треугольной кнопкой или потянув за центральную часть кромки изображения.]
p, blockquote 7,0,0,0,0 —>
Шаг 4
В диалоговом окне Слои, между пиктограммой видимости слоя и миниатюрой слоя, включаем значок цепочки.
p, blockquote 8,0,0,0,0 —>
Создаём слои анимации с помощью фильтра «Вращающийся шар»
Шаг 1
ПКМ кликаем по холсту. В контекстном меню выбираем Фильтры — Анимация — Вращающийся шар.
p, blockquote 9,0,0,0,0 —>
Шаг 2
В открывшемся окне настроек фильтра устанавливаем:
p, blockquote 10,0,0,0,0 —>
- Количество кадров — 24;
- Повернуть слева на право — Активировать чекбокс;
- Прозрачный фон — Активировать чекбокс;
- Индексировать в n цветов — 0;
- Работать с копией — Отключить.
Добавляем фон для анимации
Шаг 1
После создания фильтром 24-ёх слоёв, поднимаемся в диалоговом окне Слои на самый верх стопки слоёв, и активируем второй слой сверху.
p, blockquote 11,0,1,0,0 —>
Шаг 2
Добавляем новый слой, который будем использовать в качестве фона. Выбираем в меню Файл — Открыть как слои.
p, blockquote 12,0,0,0,0 —>
Шаг 3
Добавленный слой не виден полностью. Чтобы изменить это, необходимо изменить размер холста.
p, blockquote 13,0,0,0,0 —>
Шаг 4
ПКМ кликаем по холсту. В открывшемся меню выбираем Изображение — Холст по размеру слоёв.
p, blockquote 14,0,0,0,0 —>
После изменения размера холста, изображение будет выглядеть так.
p, blockquote 15,0,0,0,0 —>
Шаг 5
Чтобы направление освещения на обеих картинках стало примерно одинаковым, зеркально повернём картинку с руками по горизонтали.
p, blockquote 16,0,0,0,0 —>
ПКМ кликаем по холсту. Выбираем Слой — Преобразование — Отразить по горизонтали.
p, blockquote 17,0,0,0,0 —>
Получаем зеркально отражённое изображение.
p, blockquote 18,0,0,0,0 —>
Шаг 6
Выбираем инструмент Перемещение.
p, blockquote 19,0,0,0,0 —>
Шаг 7
В диалоговом окне Слои активируем самый верхний слой с Землёй. И инструментом Перемещение немного поднимаем слой с планетой над ладонями.
p, blockquote 20,0,0,0,0 —>
Добавляем падающую от планеты тень
Шаг 1
Добавим падающую от Земли тень. ПКМ по холсту, выбираем Фильтры — Свет и тень — Drop Shadow.
p, blockquote 21,0,0,0,0 —>
Шаг 2
В открывшемся окне фильтра устанавливаем значения:
p, blockquote 22,0,0,0,0 —>
- Смещение по X — 4;
- Смещение по Y — 4;
- Радиус размывания — 15;
- Цвет — Чёрный;
- Непрозрачность — 100;
- Снимаем галочку в чекбоксе Позволить изменение размера.
Шаг 3
В стопке слоёв активируем слой Drop Shadow и приводим слой к размеру изображения.ПКМ кликаем по холсту, выбираем в меню Слой — Слой к размеру изображения.
p, blockquote 23,1,0,0,0 —>
Шаг 4
Немного размоем тень. Через ПКМ по холсту выбираем Фильтры — Размывание — Гауссово размывание.
p, blockquote 24,0,0,0,0 —>
Шаг 5
В открывшемся окне фильтра устанавливаем Величину размывания по X и Y = 15,00.
p, blockquote 25,0,0,0,0 —>
Шаг 6
Выбираем инструмент Перемещение. В параметрах инструмента ставим галочку в чекбоксе Переместить активный слой.
p, blockquote 26,0,0,0,0 —>
Шаг 7
Перемещаем тень от планеты вниз и немного вправо.
p, blockquote 27,0,0,0,0 —>
Шаг 8
В диалоговом окне Слои снижаем непрозрачность слоя Drop Shadow до 99,0.
p, blockquote 28,0,0,0,0 —>
Шаг 9
Объединяем слой Drop Shadow и слой с ладонями. Делаем ПКМ по названию слоя, и в контекстном меню выбираем пункт Объединить с предыдущим.
p, blockquote 29,0,0,0,0 —>
Добавляем фон к каждому слою с планетой
Шаг 1 — будьте внимательны
Теперь необходимо добавить дубликат слоя с ладонями под каждый слой с Землёй.
p, blockquote 30,0,0,0,0 —>
Для этого кликаем по пиктограмме Создать копию слоя (на скриншоте указан стрелкой 1).
p, blockquote 31,0,0,0,0 —>
Затем два раза нажимаем на пиктограмму Опустить активный слой (на скриншоте указан стрелкой 2).
p, blockquote 32,0,0,0,0 —>
Повторяем последовательность действий пока не дойдем до конца стопки слоёв и слой с руками не окажется самым нижним.
p, blockquote 33,0,0,0,0 —>
Шаг 2
Возвращаемся в самый верх стопки слоёв. ПКМ кликаем по названию слоя с планетой, и в выпадающем списке выбираем Объединить с предыдущим.
p, blockquote 34,0,0,0,0 —>
Затем активируем нижестоящий слой с Землёй и объединяем его со слоем с руками.
p, blockquote 35,0,0,1,0 —>
Повторяем команду Объединить с предыдущим для всех слоёв с планетой.
p, blockquote 36,0,0,0,0 —>
Уменьшаем вес анимации и индексируем цвета изображения
Шаг 1
Кликаем ПКМ по холсту. В контекстном меню выбираем Фильтры – Анимация – Оптимизировать (Разница).
p, blockquote 37,0,0,0,0 —>
Обратите внимание: после работы фильтра изображение откроется в новой вкладке, или в новом окне (в зависимости от настроек редактора).
Шаг 2
Индексируем анимацию через меню Изображение – Режим – Индексированный.
p, blockquote 39,0,0,0,0 —>
Шаг 3
В открывшемся окне проверяем или выставляем значение цветовой карты. Задаём максимальное число цветов — 255. В пункте Подмешивание шума выбираем По Флойду – Стейнбергу (уменьшенное растекание).
p, blockquote 40,0,0,0,0 —>
Нажимаем кнопку Преобразовать.
p, blockquote 41,0,0,0,0 —>
Сохраняем и экспортируем готовую анимацию вращающейся на ладонях Земли
Шаг 1
Выберите в меню Файл – Экспортировать как.
p, blockquote 42,0,0,0,0 —>
Шаг 2
В открывшемся окне прописываем имя файла. Создаём или указываем папку для сохранения. Выбираем тип файла — Изображение GIF. Нажимаем кнопку Экспортировать.
p, blockquote 43,0,0,0,0 —>
Шаг 3
В дополнительно открывшемся окне ставим галочки в чекбоксах Сохранить как анимацию и Бесконечный цикл.
p, blockquote 44,0,0,0,0 —>
Выставляем значение задержки между кадрами равным 100 ms. Нажимаем кнопку Экспорт.
p, blockquote 45,0,0,0,0 —>
Готовый результат:
p, blockquote 46,0,0,0,0 —>
На этом урок по созданию анимации вращающейся планеты Земли на ладонях в редакторе GIMP закончен.
Источник




/rating_on.png)
/rating_half.png)
/rating_off.png)
































