Простое рисование с помощью черепашки¶
Введение¶
Черепашка похожа на доску для рисования.
У неё есть функции в стиле turtle.forward(. ) и turtle.left(. ) , с помощью которых черепашка может двигаться.
Перед тем как начать работу с черепашкой, необходимо импортировать соответствующий модуль. Мы рекомендуем экспериментировать с ней в интерактивной оболочке (для начала), т.к. при использовании файлов придётся заниматься дополнительной утомительной работой. Перейди в терминал и введи:
Not seeing anything on Mac OS? Try issuing a command like turtle.forward(0) and looking if a new window opened behind your command line.
Используешь Ubuntu и получаешь сообщение об ошибке “No module named _tkinter”? Установи отсутствующий необходимый пакет: sudo apt-get install python3-tk
While it might be tempting to just copy and paste what’s written on this page into your terminal, we encourage you to type out each command. Typing gets the syntax under your fingers (building that muscle memory!) and can even help avoid strange syntax errors.
Функция turtle.forward(. ) заставляет черепашку двигаться вперёд на указанное расстояние. turtle.left(. ) приказывает черепашке повернуться влево на указанную градусную меру угла. А turtle.backward(. ) и turtle.right(. ) действуют анлогично — первая заставляет черепашку двигаться назад, а вторая — поворачиваться вправо.
Если ты хочешь начать заново, введи turtle.reset() , чтобы стереть рисунок. Мы рассмотрим turtle.reset() подробнее немного позже.
Стандартная “черепашка” – всего лишь треугольник. Это не интересно! Придадим ей нормальный вид командой turtle.shape() :
Так намного лучше!
If you put the commands into a file, you might have recognized that the turtle window vanishes after the turtle finished its movement. (That is because Python exits when your turtle has finished moving. Since the turtle window belongs to Python, it terminates as well.) To prevent that, just put turtle.exitonclick() at the bottom of your file. Now the window stays open until you click on it:
Python — язык программирования, в котором крайне важны отступы в коде. Подробности мы узнаем позже, в главах про функции, но сейчас тебе просто необходимо запомнить, что лишний пробел или символ табуляции перед строкой может вызвать ошибку.
Рисуем квадрат¶
You’re not always expected to know the anwer immediately. Learn by trial and error! Experiment, see what python does when you tell it different things, what gives beautiful (although sometimes unexpected) results and what gives errors. If you want to keep playing with something you learned that creates interesting results, that’s OK too. Don’t hesitate to try and fail and learn from it!
Упражнение¶
Нарисуй квадрат, как на рисунке ниже:
Для квадрата тебе понадобится прямоугольный, т.е. 90-градусный, угол.
Решение¶
Notice how the turtle starts and finishes in the same place and facing the same direction, before and after drawing the square. This is a useful convention to follow, it makes it easier to draw multiple shapes later on.
Дополнительно¶
If you want to get creative, you can modify your shape with the turtle.width(. ) and turtle.color(. ) functions. How do you use these functions? Before you can use a function you need to know its signature (for example the number of parameters and what they mean.) To find this out you can type help(turtle.color) into the Python shell. If there is a lot of text, Python will put the help text into a pager, which lets you page up and down. Press the q key to exit the pager.
Видишь такую ошибку:
когда пытаешься просмотреть справку? В Python необходимо импортировать имена, перед тем, как обращаться к ним, т.е. в нашем случае необходимо выполнить import turtle перед help(turtle.color) .
Также найти информацию о функциях можно в онлайн-документации.
Источник
Рисуем героя из Among Us / Библиотека Python Turtle
Библиотека Turtle позволяет быстро рисовать разнообразные фигуры при помощи незамысловатых методов. В ходе статьи мы выполним построение главного персонажа из игры Among Us.
Библиотека Turtle
Рассказывать про игру Among Us мы не будем, но вместо этого немного расскажем относительно библиотеки Turtle.
Графика с черепахой (Turtle с англ. – черепаха) – популярный способ познакомить детей с программированием. Представьте себе роботизированную черепаху, начинающуюся с точки (0, 0) в плоскости x-y. Именно такая черепаха есть в этой библиотеки. Вы можете передвигать её и в зависимости от ее передвижения будут создаваться объекты любых форм.
Библиотека имеет набор очень простых методов, что можно использовать для создания различных рисунков.
Установка Turtle
Для установки Turtle вам потребуется пакетный менеджер PIP, что предоставляется вместе с самим языком Python. Создайте проект в любом IDE, например в PyCharm, и далее через терминал выполните установку библиотеки PythonTurtle .
Для тех кто на Linux, то вам нужно прописать дополнительные команды, что представлены на странице с PythonTurtle .
Создание проекта
Ниже представлен код готового приложения на Turtle. Если нужно больше информации, то просмотрите обучающее видео в конце этой статьи.
Видео на эту тему
Детальный разбор Turtle вы можете просмотреть на видео ниже. В видео уроке показан полный разбор библиотеки и её возможностей.

Дополнительный курс
На нашем сайте также есть углубленный курс по изучению языка Питон . В ходе огромной программы вы изучите не только язык Питон, но также научитесь создавать веб сайты за счёт веб технологий и фреймворка Джанго. За курс вы изучите массу нового и к концу программы будете уметь работать с языком Питон, создавать на нём полноценные ПК приложения на основе библиотеки Kivy, а также создавать веб сайты на основе библиотеки Джанго.
Источник
«Черепашья графика» при помощи turtle, рисование при помощи алгоритма
Черепашья графика, turtle – принцип организации библиотеки графического вывода, построенный на метафоре Черепахи, воображаемого роботоподобного устройства, которое перемещается по экрану или бумаге и поворачивается в заданных направлениях, при этом оставляя (или, по выбору, не оставляя) за собой нарисованный след заданного цвета и ширины.
Проще: черепашка ползает по экрану и рисует. Мы управляем черепашкой на плоскости при помощи программы.
Начало работы. Движения
В первой строке необходимо добавить:
Мы командуем черепашкой простыми словами на английском языке. left, right – поворот налево и направо, forward и backward – движение вперед и назад. В программе каждое действие – вызов функции из модуля turtle. Простая программа:
- Поворот направо на 90 градусов
- Движение вперед на 100 шагов (пикселей)
- Поворот налево на 90 градусов
- Движение назад на 100 шагов
Не похоже на черепашку, это ползающая стрелка! Исправим это:

Отлично! Теперь это черепашка, пусть и монохромная. Дополнительно, функция exitonclick() позволяет закрыть окно и завершить выполнение программы кликом мышкой по окну.
А еще можно использовать сокращенные названия функций: fd(100) вместо forward(100), rt вместо right, lt вместо left, bk вместо backward.
Геометрические фигуры
Рисуем простые геометрические фигуры:
- Прямая: просто движение вперед
- Квадрат: вперед, поворот на 90 градусов и так 4 раза. Повторение команд – значит, можно выполнить их в цикле for!
- Пятиконечная звезда: вперед, поворот на 144 градусов и так 5 раз.
Если мы хотим выполнить инструкции n раз, мы пишем их в цикле
Далее идут инструкции с отступом в 4 пробела. Код с отступами – тело цикла. Когда цикл завершается, отступы больше не ставятся.
Скучно рисовать одинокие фигуры. Поэтому мы приготовились рисовать сразу несколько и теперь создаем отдельный экземпляр класса Turtle для каждой фигуры. Так мы можем менять цвет линии и другие параметры отдельно для каждой фигуры. Потом, когда мы захотим дорисовать или изменить параметры фигуры, у нее будут сохранены старые параметры. Их не надо будет устанавливать заново, как это было бы без отдельных экземпляров класса для каждой фигуры.
Звезда рисуется также:
Самостоятельно:
- Нарисуйте пятиконечную звезду (угол поворота 144 градуса).
- Квадрат и звезду в одной программе, на одном графическом поле, но с разными экземплярами класса Turtle.
- Восьмиконечную звезду (угол поворота 135 градусов).
- Фигуру из анимации в начале страницы.
Решения
Изменяем параметры во время движения
При отрисовке простых фигур черепашка возвращалась в исходную точку, и программа останавливалась, ожидая, когда будет закрыто окно. Если в цикле продолжить рисовать по прежним инструкциям, фигура будет нарисована заново по уже нарисованным контурам. А если ввести дополнительный угол поворота?
Мы также добавили:
- color(‘red’, ‘green’) определяет цвет линии и цвет заполнения. Черепашка теперь зеленая!
- begin_fill() и end_fill() обозначают начало и конец заполнения
Больше программирования!
Напишем обобщенную программу рисования выпуклых равносторонних многоугольников. num_sides – количество граней, side_length – длина грани, angle – угол поворота.
Что будет, если на каждом шаге увеличивать длину пути? В первый день 10 шагов, во второй – 20, далее 30, 40 и так до 200:
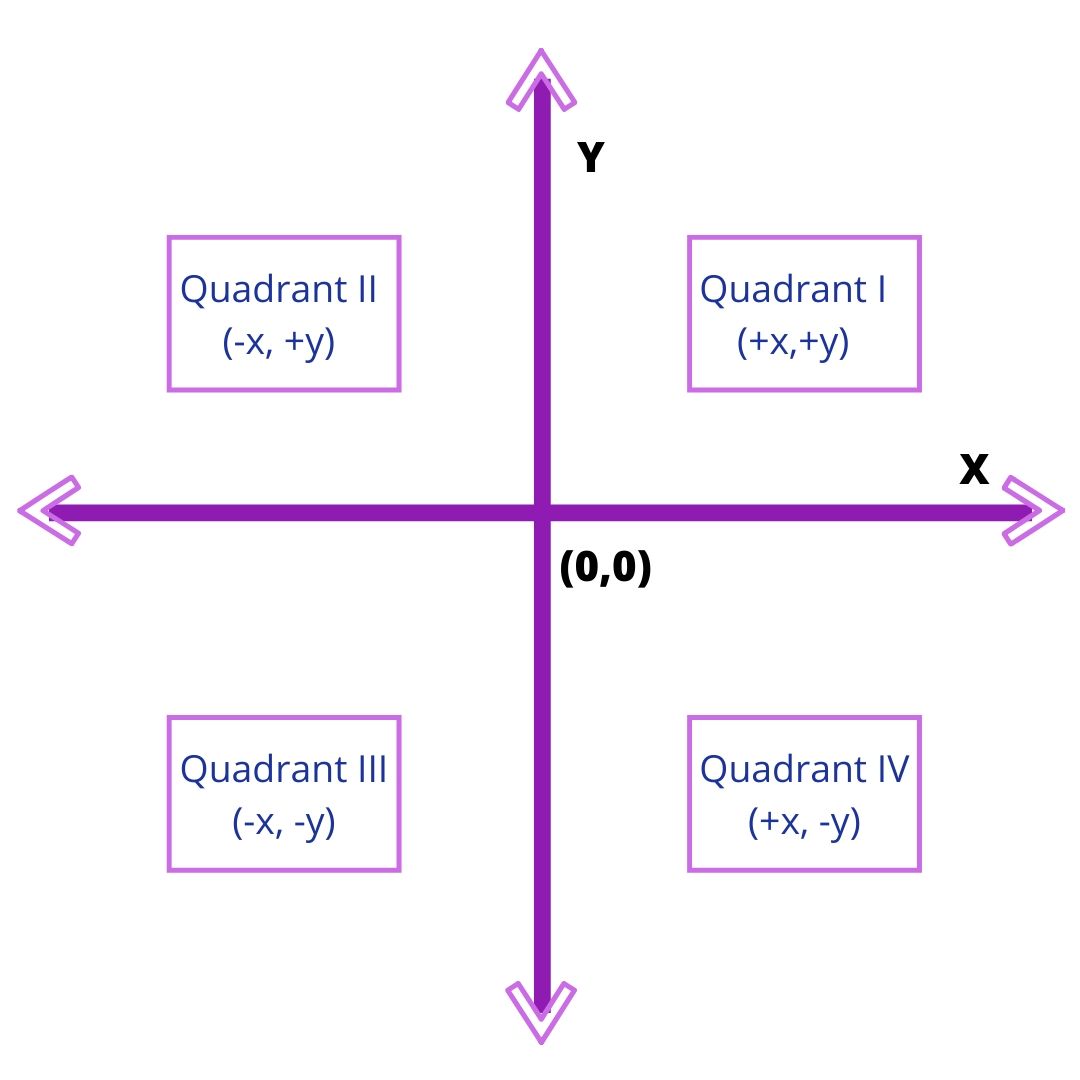
Координаты на плоскости
Положение на плоскости определяется двумя числами, x и y:
Черепашку в программе можно перемещать функцией goto(x, y). x и y – числа, или переменные. goto(0, 0) переместит черепашку в начало координат.
Вместо звезды-спирали мы получили 5 линий, расходящихся из точки начала координат.
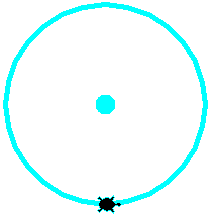
Круг и точка
Не хватает плавных изгибов? На помощь приходят функции dot() и circle():
- изменили заголовок окна функцией title(),
- установили толщину линии – pensize(),
- установили цвет линии – pencolor(),
- Подняли черепашку перед перемещением – penup() и опустили после – pendown().
Самостоятельно:
- Используя код из примеров и функцию goto(), нарисовать галерею из 5 или более многоугольников на одном поле. Использовать экземпляр класса turtle.Turtle().
- Нарисованные многоугольники закрасить разными цветами. Пробуйте стандартные цвета или их шестнадцатеричное представление. Не забудьте кавычки вокруг названия или кода цвета!
Решения
Делаем фигуры равновеликими
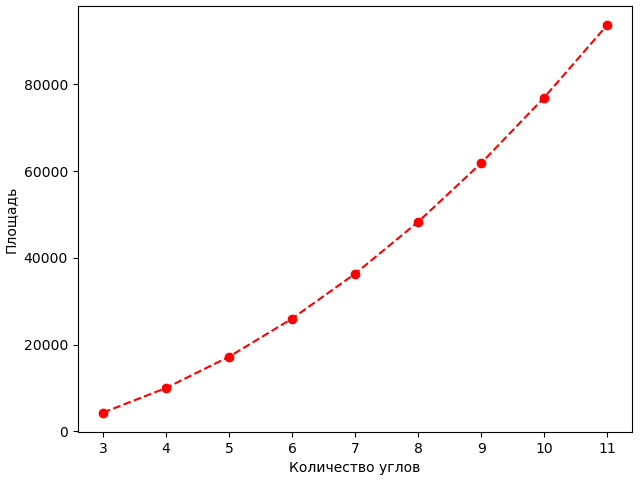
Площадь квадрата со стороной 100 пикселей – 10 000 квадратных пикселей. Вычислим площади всех фигур со стороной 100 от треугольника до 7-угольника. Формула площади правильного многоугольника содержит тангенс, поэтому «поверим на слово» результату, зависимости количество углов (вершин) – площадь:
- 3 – 4330.13
- 4 – 10000
- 5 – 17204.77
- 6 – 25980.76
- 7 – 36339.12
Изобразим ее на графике:
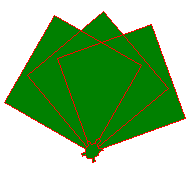
Получается, что площадь 7-угольника в 36339.12 / 4330.13 = 8.4 раза больше, чем площадь треугольника! Это очень заметно на рисунке:
Чтобы фигуры стали равновеликими, надо сделать длину грани вместо константы 100 – переменной, которая зависит от количества углов.
Как: приведем все площади к 10000. Для треугольника площадь увеличится на 10000 / 4330.13 = 2.31 раза. Для 7-угольника – уменьшится в 36339.12 / 10000 = 3.63 раз. Значит, стороны должны измениться в 1.52 и 0.52 раз соответственно, то есть, до 152 и 32.7 пикселей (снова «верим на слово»). Эту зависимость можно нащупать «на глаз», в чем и заключалось задание.
Наша программа без труда масштабируется до большего количества фигур:
Программа, в которой вычисляются точные значения:
Как построить график (если кто захочет):
Другие полезные функции:
- turtle.setup(800, 400) устанавливает размеры окна в 800 на 400 пикселей
- turtle.setworldcoordinates(0, 0, 800, 400) устанавливает начало координат в точку 800, 400
- turtle.tracer(0, 0) отключает анимацию
- setpos(x, y) устанавливает черепашку (курсор) в позицию с координатами (x, y)
- seth(x) устанавливает направление в градусах. 0 – горизонтально направо (на восток), 90 – вверх (на север) и так далее
- hideturtle() скрывает черепашку (или стрелку, курсор)
- speed(x) изменяет скорость рисования. Например, speed(11) – почти моментальная отрисовка простых фигур
- clear() очищает холст от нарисованного
- reset() очищает холст и возвращает курсор в начало координат
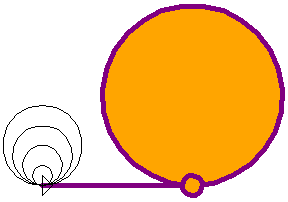
Пример двух рисунков – экземпляров класса Turtle() – на одном полотне
- Задали название окна,
- создали экземпляр класса Turtle под именем circ. Все изменения сохраняются для класса circ;
- цвет линии и заполняющий цвет,
- форму и размер курсора,
- установили 10-ю скорость
- продвинулись на 150 пикселей вперед от старта,
- начали заполнять фигуру цветом,
- нарисовали круг
- закончили заполнять цветом,
- Объявили переменную n и присвоили ей значение 10,
- создали новый экземпляр класса Turtle под именем t. У него нет настроек экземпляра класса circ!
- В цикле while: пока переменная n меньше или равна 50, рисовать круги радиусом n;
- после нарисованного круга увеличить переменную n на 10.
- Алгоритм рисования кругов прекратит рисовать круги после 4-го круга.
Итог: функции и классы на примере turtle
- Функция – фрагмент программного кода, к которому можно обратиться по имени. Иногда функции бывают безымянными.
- У функции есть входные и выходные параметры. Функция fd(150) – фрагмент программного кода, который двигает курсор вперед на заданное во входном значении количество пикселей (150). Выходного значения у функции fd() нет.
- Когда функцию надо выполнить, после ее названия пишут круглые скобки. fd – просто название, ничего не происходит. fd(100) – функция выполняется с входным параметром 100. Обычно названия функций пишут с маленькой буквы.
- Класс – программный шаблон для создания объектов, заготовка для чего-то, имеющего собственное состояние. Мы можем нарисовать прямоугольник и назвать его кнопкой, но это еще не кнопка, потому что у нее нет собственных свойств и поведения. Прямоугольник надо научить быть самостоятельной, отличной от других, кнопкой.
- Turtle – класс, его имя пишется с большой буквы. через оператор присваивания = мы создаем экземпляр класса: circ = turtle.Turtle(). Turtle – класс (шаблон, трафарет, заготовка), circ – его экземпляр (рисунок, набор уникальных цветов, штрихов и свойств). На картинке выше видно, что экземпляр класса circ богат установленными свойствами, а экземпляр t обладает свойствами по умолчанию: тонкая черная линия, треугольный курсор.
- Программирование с использованием классов и их экземпляров будем называть объектно-ориентированным программированием, ООП. объектно-ориентированный подход необходим при построении графического интерфейса пользователя, GUI.
Графический интерфейс средствами библиотеки turtle.
Нарисуем прямоугольник и сделаем его кнопкой: при нажатии кнопка исчезает и появляется круг:
- Задали название и размеры (500 на 500 пикселей) окна,
- Создали экземпляр класса btn1 и спрятали курсор (черепашку),
- Нарисовали прямоугольник 80 на 30;
- подняли перо и перешли на координаты (11, 7);
- написали Push me шрифтом Arial 12-го размера, нормальное начертание. Попробуйте вместо normal ключевые слова bold (полужирный), italic (наклонный);
Источник